
Google ウェブマスター向け公式ブログのポスト
検索ユーザーがモバイル フレンドリー ページを見つけやすくするためにによると、
Google では、ユーザーが目的の情報をより簡単に見つけることができるようにするために、モバイル版の検索結果に [スマホ対応] というラベルを追加します。
とのことです。
モバイルファーストは標準で考えないといけない時代ですね。
この記事には[スマホ対応]ラベルが付与される為の基準やツールが紹介されていますが、その中の一つ「モバイルフレンドリーテスト」を試してみました。
[adsense]
モバイルフレンドリーテストの使い方
モバイルフレンドリーテスト
試してみましたがとても簡単。
1.URL入力
URLを入力して[Analyze]ボタンをクリックします、これだけ。


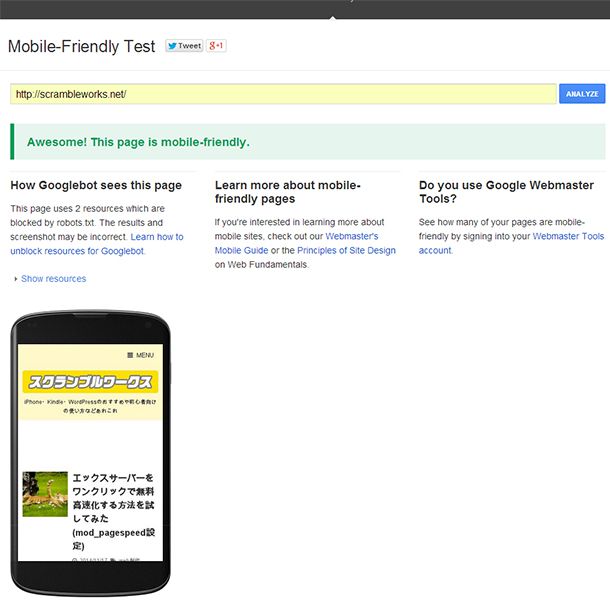
2.モバイルフレンドリー

結果が出ました。モバイルから見やすいサイトとの評価が出ました!
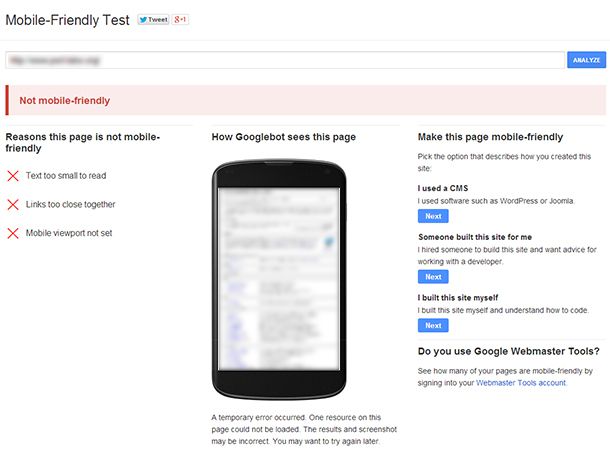
3.修正が必要な場合

モバイルフレンドリーではない場合、問題点と修正案を提示してくれます。分かりやすいですね。
まとめ
簡単に評価が出るので、気軽に使うことが出来ました。
サイトデザインを変更する際には確認をしておくことで、モバイルユーザーに見てもらいやすくなると思います。


